Dialog Deployment User Interface
Viabl.ai Dialog Objects (aka Dialogs) are used to create a custom web Browser user interface for Viabl.ai applications. Dialogs can be built using one of two alternative editor views; XpertForm or Dialog HTML Form.

In the XpertForm view the full set of features are available for Dialog deployment.

The XpertForm View
Using the XpertForm View, Smart Forms can be developed using a drag-and-drop editor. For example drag-and-drop a Question Object from the Objects Catalog to create Dialog Controls tied to this question. Alternatively you can drag-and-drop a Control from the Control Dialog toolbar then tying a Question Object to this
XpertForm Dialog objects supports a special 'Dialog Inference' mode to create 'Smart Forms' This includes 'Constraint' Inference and 'Form Rules' Inference as well as firing a number of 'Events' linked to the Dialog and it's Controls:
Constraint Inference
When an XpertForm Dialog is rendered at runtime, any Constraint Knowledge relating to Questions captured on this Dialog is activated.
XpertForm Rules
The XpertForm View allows rule-based changes to affect the display at runtime through the application of XpertForm Rules. These rules can be defined using the XpertForm Rules editor (located at the bottom half of the XpertForm View). More on using the XpertForm View
Dialog Events

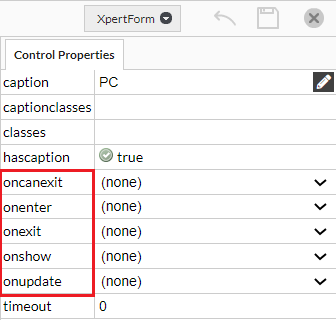
There are a number of dialog events linked with the XpertForm view.
- oncanexit
- onenter
- onexit
- onshow
- onupdate
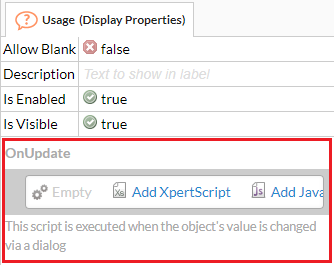
Control Events (Object OnUpdate Event)

When an object is tied to a dialog control its OnUpdate event is shown in the XpertForm view.

The 'Dialog HTML Form' View
A Dialog can be developed using the Dialog HTML View. This mode allows developers with HTML skills to build their dialogs using HTML code but it is the responsibility of the developer to ensure that the Viabl Platform objects are correctly referenced by the HTML code and that validation is performed before leaving the dialog to continuing the inference.